我が家のコミュニケーションツールである「Mattermost」をConoHa VPS上に新規セットアップしたので、備忘録がてら紹介します。
Mattermostとは、最近広く耳にし、世界中で広く利用されているビジネスチャットツール「Slack」のオープンソース版クローンです。
オープンソースであるためにいろいろとハックでき、主なチャット機能以外にもアイデア次第で活用方法は広がります。
実は、我が家でのオンラインコミュニケーションでは、「メール」→「LINE」→「Mattermost」と変遷してきて、今では欠かせないツールとなっています。
今回、これまで「Mattermost」を運用してきたIDCFクラウドサービスが、2019年3月で個人向けサービスの提供を終了するとの通知を受け、整理がてらに心機一転で他のサーバーで運用することにしました。
移転先となるサーバーを調査した結果、信頼性とコストパフォーマンスが良いのがもちろんですが、もともとMattermostのアプリイメージが使える「ConoHa VPS」に決定しました。
今回は、MattermostをConoHa VPS上にセットアップした際の手順をご紹介します。
Mattermostアプリケーションイメージを使ってセットアップ
ConoHa VPS の公式ガイドどおりにやれば、ひとまず問題なく起動できます。OSは、CentOS 7です。
独自ドメインを設定
我が家では、家族の名字をドメインとして取得しています。(例えば、佐藤さんなら「sato.net」、鈴木さんなら「suzuki.net」など)
Mattermostは家族間で利用するので、名字ドメイン(以降、仮に「myoji.xxx」とします)でアクセスできるように設定します。
例えば、「http://myoji.xxx」や「https://myoji.xxx」でつながるようにします。
名字ドメインは、「お名前.com」で取得・管理しているので、「お名前.com」側と「ConoHa」側の両方で設定が必要です。
以下の設定が終わっても、DNSの設定がすぐには反映されないので、数時間経ってから確認してみてください。
「お名前.com」側の設定まとめ
「お名前.com」の管理コントロールパネルで「ネームサーバーの設定」ー「ネームサーバーの変更」ー「他のネームサーバーを利用」とたどり、以下を設定する。
- 1 プライマリネームサーバー:ns-a1.conoha.io
- 2 セカンダリネームサーバー:ns-a2.conoha.io
- 3:ns-a3.conoha.io
「ConoHa」側の設定まとめ
「ConoHa VPS」の管理コントロールパネルで「DNS」ー「ドメインリスト」とたどり、以下を設定する。
「myoji.xxx」でも「www.myoji.xxx」でもつながるようにするため、両方設定しています。
- A(通常),@,3600,(IPアドレス)
- A(通常),www,3600,(IPアドレス)
- NS,@,3600,ns-a1.conoha.io
- NS,@,3600,ns-a2.conoha.io
- NS,@,3600,ns-a3.conoha.io
HTTPS通信するセキュア設定
要は、http://ドメイン名で表示できるサイトをSSL化対応してhttps://ドメイン名で表示できるようにします。
HTTPS通信は、通信内容を暗号化してセキュアに通信できるため、個人情報が扱われる今回のようなケースでは必須の対応ですね。
個人情報だらけの家族間通信がダダ漏れしたら、こっ恥ずかしいのでセキュアにします。
今回、具体的には「centOS 7」環境で無料SSLサーバ証明書「Let’s Encrypt」を取得してHTTPS通信を実現する方法をご紹介します。
基本的に下記記事のとおり進めました。ありがとうございます。

事前準備
Let’s EncryptでSSL証明書を取得する場合、事前に下記の設定を済ませておきます。
- 証明書を取得する対象のホスト名がインターネット上で名前解決できる(→DNS設定)
- 80番(HTTP)または443番(HTTPS)ポートで通信できる(→ポート開放)
DNS設定
「Let’s Encrypt」のサーバーからSSL証明書を取得しようとしているホスト名(FQDN)へ接続して、所有者かどうかの確認を行うので、事前にインターネット上で名前解決ができるようにDNSの設定が完了しているか確認します。
先に説明した独自ドメインの設定でDNS設定が完了しているはずです。
Windowsマシンから確認する場合には、コマンドプロンプトで下記コマンドを実行して確認できます。
「myoji.xxx」などのドメイン名を指定して、サーバーのIPアドレスが帰ってきたらOKです。
C:\Users\user> nslookup ドメイン名 名前: ドメイン名 Address: XXX.XXX.XXX.XXX
ポート「80」「443」を開放
確認の通信は「80/tcp」「443/tcp」ポートに対して行われるので、ファイアウォール等で通信をブロックしている場合は、通信ができるようにポートを開放しておきます。
ConoHa VPSではデフォルトでHTTP通信のポート80は開放されていますが、HTTPS通信のポート443が開放されていないはずです。下記のように確認してみます。
# firewall-cmd --list-all | grep services
デフォルトでは、httpsが抜けていると思うので、https通信を有効にする。
# firewall-cmd --permanent --add-service=https --zone=public # firewall-cmd --reload
cerbotのインストール
Let’s Encrypt のクライアント certbot をインストールします。
# yum install -y certbot
SSL証明書の取得
インストールした「certbot」を使用して「Let’s Encrypt」からSSL証明書を取得するには、「–standalone」オプションを使用してする方法と「–webroot」オプションを使用する方法があります。
「–standalone」オプションを使用してSSL証明書を取得する場合は、簡易webサーバ機能を使用するため、現在動作しているWebサーバー(nginx)を事前に停止させ、最後に起動させる必要があります。
今回はこのオプションを使用しており、次の例におけるFQDN1とFQDN2では、「myoji.xxx」と「www.myoji.xxx」を指定しました。
# systemctl stop nginx # certbot certonly --standalone -d FQDN1 -d FQDN2 -m 連絡先メールアドレス --agree-tos # systemctl start nginx
「certbot」については、より詳細は下記の公式記事を参考にされるとよいと思います。

SSL証明書の自動更新
「Let’s Encrypt」のSSL証明書の有効期限は90日間と短く、毎回手動で更新するとなると確実に忘れるので、「cron」に登録して自動更新を行うようにします。
まず、cronに登録するためのシェルスクリプトを作成します。
# vi /root/sslcert-renew.sh
ここでは、前述の記事を参考に下記のとおり設定しました。
#!/bin/bash
MAILTO=通知先メールアドレス
LOGFILE=/var/log/renew_sslcert.log
CERTBOT=/bin/certbot
WEB_START="/bin/systemctl start nginx"
WEB_STOP="/bin/systemctl stop nginx"
WEB_RELOAD="/bin/systemctl reload nginx"
echo "===== Start renew sequence Let's Encrypt SSL Cert `date` =====" >> $LOGFILE
### test setting ###
# --standalone option test setting
#$CERTBOT renew --pre-hook "$WEB_STOP" --post-hook "$WEB_START" --dry-run >> $LOGFILE
# --webroot option test setting
#$CERTBOT renew --webroot --post-hook "$WEB_RELOAD" --dry-run >> $LOGFILE
### renew setting ###
# --standalone option setting
$CERTBOT renew --pre-hook "$WEB_STOP" --post-hook "$WEB_START" >> $LOGFILE
# --webroot option setting
#$CERTBOT renew --webroot --post-hook "$WEB_RELOAD" >> $LOGFILE
STATUS=$?
if [ "$STATUS" != 0 ]; then
echo "Failed renew SSL cert." >> $LOGFILE
echo "Failed renew SSL cert. " |\
mail -s "Faild renew SSL cert in `hostname`" $MAILTO
else
echo " Complete renew SSL cert." >> $LOGFILE
echo " Complete renew SSL cert." |\
mail -s "Complete renew SSL Cert in `hostname`" $MAILTO
fi
echo "===== End renew sequence Let's Encrypt SSL Cert `date` ======" >> $LOGFILE
また、パーミッションを変更してスクリプトを実行できるようにしておきます。
# chmod 744 /root/sslcert-renew.sh
次に、crontabに登録して、定期的にスクリプトが実行されるように設定します。
# cp -p /etc/crontab /etc/crontab.bak # vi /etc/crontab
毎月1日と15日のAM4:00にスクリプトが実行される設定にします。
00 04 01,15 * * root /root/sslcert-renew.sh
「–standalone」オプションを使用してSSL証明書の更新を行う場合は、Webサーバーが停止するので、アクセスが少ない時間帯の朝方に設定してます。
WEBサーバー「nginx」の設定
次に、WEBサーバーのnginxの設定をします。
ConoHaで提供されるMattermostアプリケーションイメージでは、デフォルトの設定ファイルが置いてあるため、これをコピーして書き換えていきます。
# cp -p /etc/nginx/conf.d/mattermost.conf /etc/nginx/conf.d/mattermost.conf.bak # vi /etc/nginx/conf.d/mattermost.conf
今回の例では、「https://myoji.xxx」をメインとし、「http://myoji.xxx」、「http://www.myoji.xxx」、「https://www.myoji.xxx」のいずれでアクセスした場合でも、メインにリダイレクトされるように設定しています。
upstream backend {
server localhost:8065;
keepalive 32;
}
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=mattermost_cache:10m max_size=3g inactive=120m use_temp_path=off;
server {
listen 80;
server_name myoji.xxx;
return 301 https://myoji.xxx$request_uri;
}
server {
listen 80 default_server;
server_name www.myoji.xxx;
return 301 https://myoji.xxx$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.myoji.xxx;
ssl on;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_certificate /etc/letsencrypt/live/myoji.xxx/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/myoji.xxx/privkey.pem;
return 301 https://myoji.xxx$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name myoji.xxx;
ssl on;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_certificate /etc/letsencrypt/live/myoji.xxx/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/myoji.xxx/privkey.pem;
location ~ /api/v[0-9]+/(users/)?websocket$ {
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
client_max_body_size 50M;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Frame-Options SAMEORIGIN;
proxy_buffers 256 16k;
proxy_buffer_size 16k;
client_body_timeout 60;
send_timeout 300;
lingering_timeout 5;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 90s;
proxy_pass http://backend;
}
location / {
client_max_body_size 50M;
proxy_set_header Connection "";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Frame-Options SAMEORIGIN;
proxy_buffers 256 16k;
proxy_buffer_size 16k;
proxy_read_timeout 600s;
proxy_cache mattermost_cache;
proxy_cache_revalidate on;
proxy_cache_min_uses 2;
proxy_cache_use_stale timeout;
proxy_cache_lock on;
proxy_http_version 1.1;
proxy_pass http://backend;
}
}
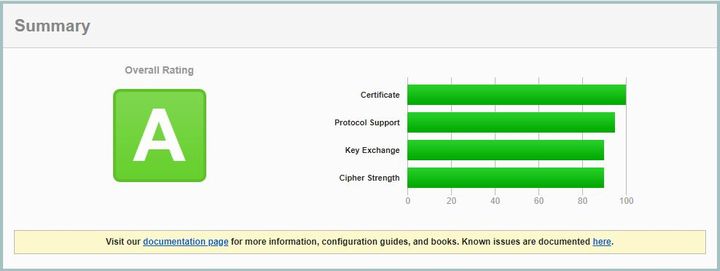
SSLサイト評価
WEBサイトのセキュリティレベルと設定をテストできるツールサイトを使って、セキュリティレベルを確認します。
ここで紹介する Qualys SSL LABS SSL Server Test です。Qualys SSL LABS SSL Server Test は誰でも無料で利用できます。
今回の設定環境では、まずまずのA評価でした。

Mattermostの設定
最後にMattermostの設定を変更します。
システムコンソールの「設定」ー「全般」ー「設定」とたどり、サイトURLを「https://myoji.xxx」に設定します。
このページでSSL通信等の設定ができる項目がありますが、今回直接設定しているのデフォルトのままにしておきます。
以上です。
まとめ
我が家のコミュニケーションツールである「Mattermost」をConoHa VPS上に新規セットアップしたので、備忘録がてらに手順を紹介しました。
Mattermostの活用方法は、追々紹介していきたいと考えています。
最後までお読み頂きありがとうございました。
この記事の内容が役に立ったと思ったらソーシャルメディアで共有してください












コメント
コメント一覧 (1件)
とても分かりやすい導入の説明でした。
運用編も興味がありますので、アップお待ちしています。